引客數據 - 基於發票數據的市場趨勢觀測解決方案
專案期間
擔任角色
Visual Design
UI & UX Design
負責項目
功能流程規劃、設計完稿、工程交付、用戶研究
負責產品
引客數據 Invosdata
02
專案概覽
01 團隊目標
我們的團隊想要為企業客戶提供即時的市場趨勢變化,協助客戶快速應對市場變化,提供商業決策建議
02 角色與產出
在這個專案,我與產品經理和三位工程師密切合作,我負責整個UI/UX設計流程與產出。從定義問題到交付最終視覺設計給工程團隊,及B端的用戶訪談及報告產出
03 專案挑戰
市場上沒有直接競品供參考,不同行業觀測數據也略有差異;需學習市調產業觀測市場的knowhow,同時將觀測邏輯整合成易於操作的數據平台模組;我們需要在不確定客戶需求的狀況下,優先產出MVP來測試市場反應
04 專案成果與影響
我們在一個月內上線MVP版本,結合客戶實際反饋持續迭代產品體驗。在產品上線的兩年內,簽約20+家企業客戶,也有多家KA續購年約
03
專案背景
發票存摺是台灣用戶數最多的發票對獎app之一,每個月可收集到超過一億張發票數據,而如何運用發票數據建立商業模式是產品團隊最高優先級的任務。
實購數據相較訪問量轉換率等網站觀測指標,能更直接反應市場變化,而傳統市調的數據報告雖有實購數據但量體較少,可觀測範圍有限,容易在解讀數據時造成偏差;而發票存摺的實購數據在觀測同業發展對比及數據涵蓋範圍能滿足不同產業觀測市場的需求,,因此有機會在市場趨勢觀測、商業決策建議方面提供其他業者所無法提供的服務。
回到2021年,當時公司開始投入資源在數據觀測平台的產品開發,同時也透過業務走訪客戶,驗證市場觀測平台的潛在商機,帶回了第一筆企業客戶訂單。然而對於企業用戶如何觀測市場趨勢,平台的介面流程如何設計能符合用戶的使用需求並不熟悉,市場上也尚無直接競品供借鑒。
04
設計流程
01 了解問題及用戶痛點
進行用戶研究來深入了解用戶的需求
02 定義問題及目標
舉辦內部工作坊,與團隊合作定義核心
03 發想解決方案
團隊提出假設並一同發想可能的解決方案
04 實驗驗證想法
在產品上進行AB實驗,進一步分析並
05
了解問題及
用戶痛點
專案的前期,產品團隊較難直接接觸企業客戶,需求皆由業務端代為傳達;加上有在時程內交付產品給客戶的時程壓力。在需求較不明確,對相關領域不熟悉的狀況下,拆解業務端帶回的產品訴求,理解客戶的潛在需求後,梳理成平台上可視覺化的介面與邏輯。
客戶訴求分析
若能了解市場趨勢變化,同業銷售表現,對商業決策/公司營收會有很大幫助!
客戶表示過往在操作行銷活動時,活動成效僅能透過各通路窗口的銷售數據回報,活動後測的數據回收需要較長時間,且較難獲取競品的行銷活動成效,無法得知品牌在該季度市場上的排名定位
客戶獲取數據的來源較為雜亂,後期需花費較多心力整理,希望有直覺反應市場趨勢變化的解決方案
雖然能透過網站分析工具獲取廣告轉換率等指標,但對企業客戶而言,實購數據的趨勢變化能夠直觀的反應市場變化,跟作為商業決策的數據依據
開案時,公司決策層就決定往數據觀測平台的方向開發,但市場上可借鑒的直接競品較少,也需考量到新服務對用戶的理解難度高,會有上手門檻的問題。綜合考量後,決定參考網站分析工具的操作邏輯及介面設計,結合實購數據的觀測需特性及客戶的觀測需求,延伸成符合企業客戶觀測需求的實購數據觀測及分析平台。

06
定義問題
能夠獲取的競品市場資訊有限,無法有效判斷自身在市場上的相對排名
客戶僅能透過打聽的方式獲取競品的銷售狀況,所獲取到的資訊與實際狀況有落差,數據有容易有滯後性,且涵蓋範圍過大,較難拆解到單一品項,不利於客戶做決策調整。
用戶需額外花時間處理原始數據,才能用於內部彙報
走訪的企業用戶中大多提到定期彙報月報、季報的需求,但過去所獲取的資訊大多為原始數據,以報表的方式呈現;需另外花時間二次處理成容易閱讀的圖像化圖表,其中會有大量重複性的工作,導致用戶必須分擔一部分精力來處理這些工作。
07
建立假設
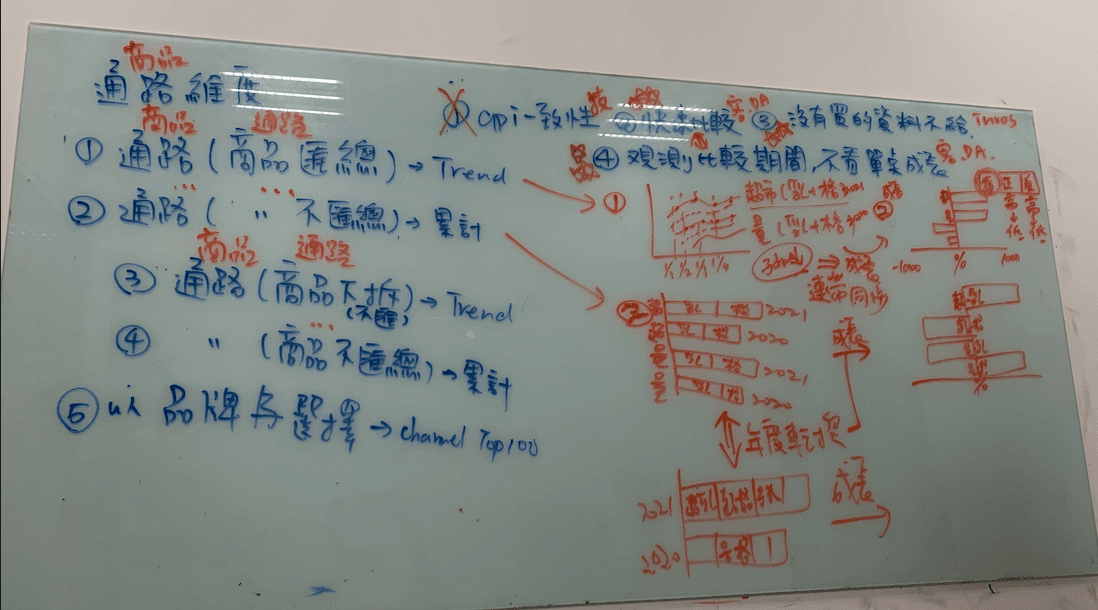
在兩天的時間中整個團隊(包含產品經理、工程師、設計師等)一起進行了需求拆解及資訊架構建立,並且討論專案目標、假設、限制等等,確保每位團隊成員對於專案都有一致的想像。
由於是從0到1的產品且時程壓力大,我們在用戶痛點及使用流程上仍有許多尚未明確的部分,因此希望在滿足客戶期待的前提下,保有對未來需求進行彈性擴展的空間。我們深入討論了很多執行上的細節,以及在第一版本上線後如何持續迭代產品服務。
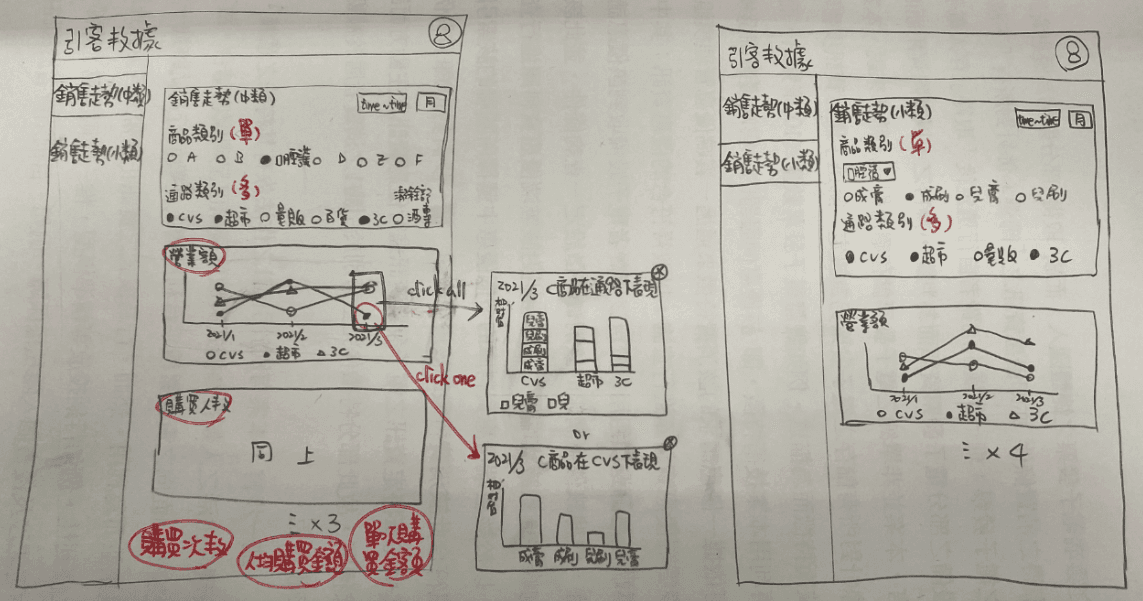
在設計衝刺的最後,我們產出了許多具體的想法以及草稿,可以有效幫助我快速進入具體可行的設計方案。
我們的目標
01
透過使用介面規劃以及視覺設計,呈現清楚且有架構的資訊,幫助客戶完成數據分析任務。
02
透過「控制台+模組化圖像區塊」的操作體驗,可以幫助客戶更好的得到他們想要的資訊,也降低不同模組間的操作門檻。
挑戰與限制
有限的時間
由於我們的目標是在一個月內上線最小可行(MVP)的產品,時間內有很多工作需要完成。因此過程中整個團隊密切的合作,並且將工作排列優先級,以確保在時間內我們可以交付交付合理的成果。
技術上的限制
由於有時程壓力,團隊在對市場沒有通盤了解的情況下進行開發,導致我們為了滿足客戶需求而進行很多客製化的流程規劃及開發,增加後期維護調整的成本;此外,在市調中會有許多複雜的資訊以及觀測緯度,這些也很難在短期內實現
08
專案目標
涵蓋多品類多品牌的數據觀測平台
在團隊幾次討論之後,我們確認了第一版時間及技術上可行的範圍,這次上線的方向是建立涵蓋多品項多品牌的數據觀測平台,主軸在於提供一站式的便捷的使用體驗以及豐富的圖表內容,對於時常關注市場變化的user來說學習成本更低,也更符合他們的使用習慣
1. 從廣到深發掘市場機會點
結合客戶觀測市場的需求,及團隊追蹤數據的經驗,實購數據觀測本質也是找出變因,從大趨勢下拆到各品項各通路的表現,幫助客戶能夠第一時間針對市場變化做出反應,後續團隊也能以此為利基點提供決策意見給客戶。
2. 多品項多品牌多通路的篩選機制
觀測市場由三要素「受眾、商品、通路」構成,而其中商品、地點會再細分成大品項、小品項、大通路別、通路等;結合從廣到深的觀測習慣,採用層級式篩選架構,以品項舉例:大品項→小品項→品牌,搭配通路的層級架構,可以做到「觀測小品項(ex.優酪乳)在大通路別(ex.大型百貨)的銷售額表現」
3. 多模組的彈性架構確保後期迭代彈性
為了避免系統由於資訊過多造成頁面過長,響應速度慢的問題;同時確保未來系統迭代的彈性,將趨勢觀測、受眾追蹤、商品排行榜分別拆成三個模組,並且將這三個模組最重要的資訊整合到Dashboard做曝光,確保user能夠在第一時間掌握資訊,如果要進一步確認再進入個別的模組即可。
09
設計產出
這裡是我們在第一版主要上線的功能以及後續的優化:
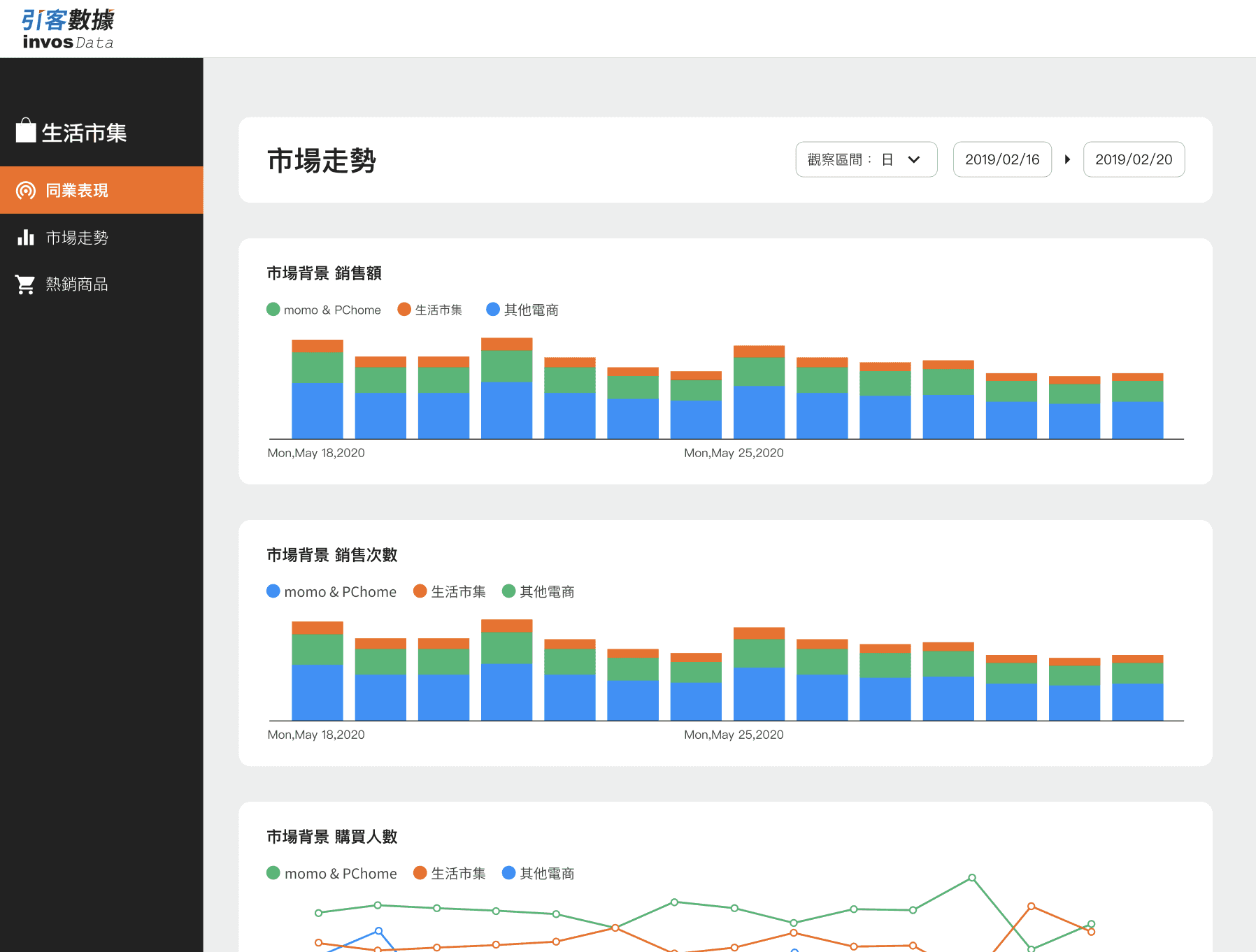
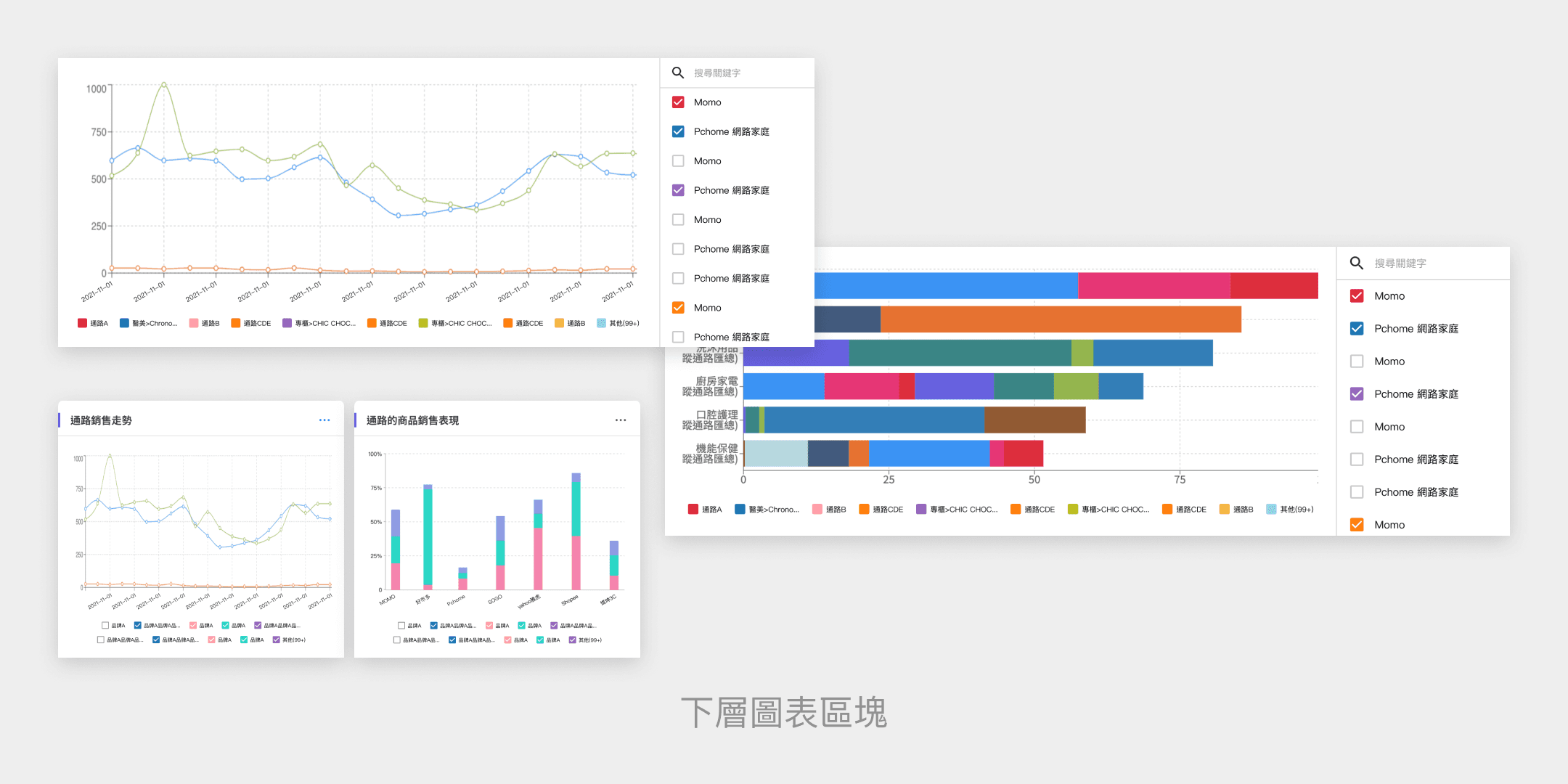
第一版上線
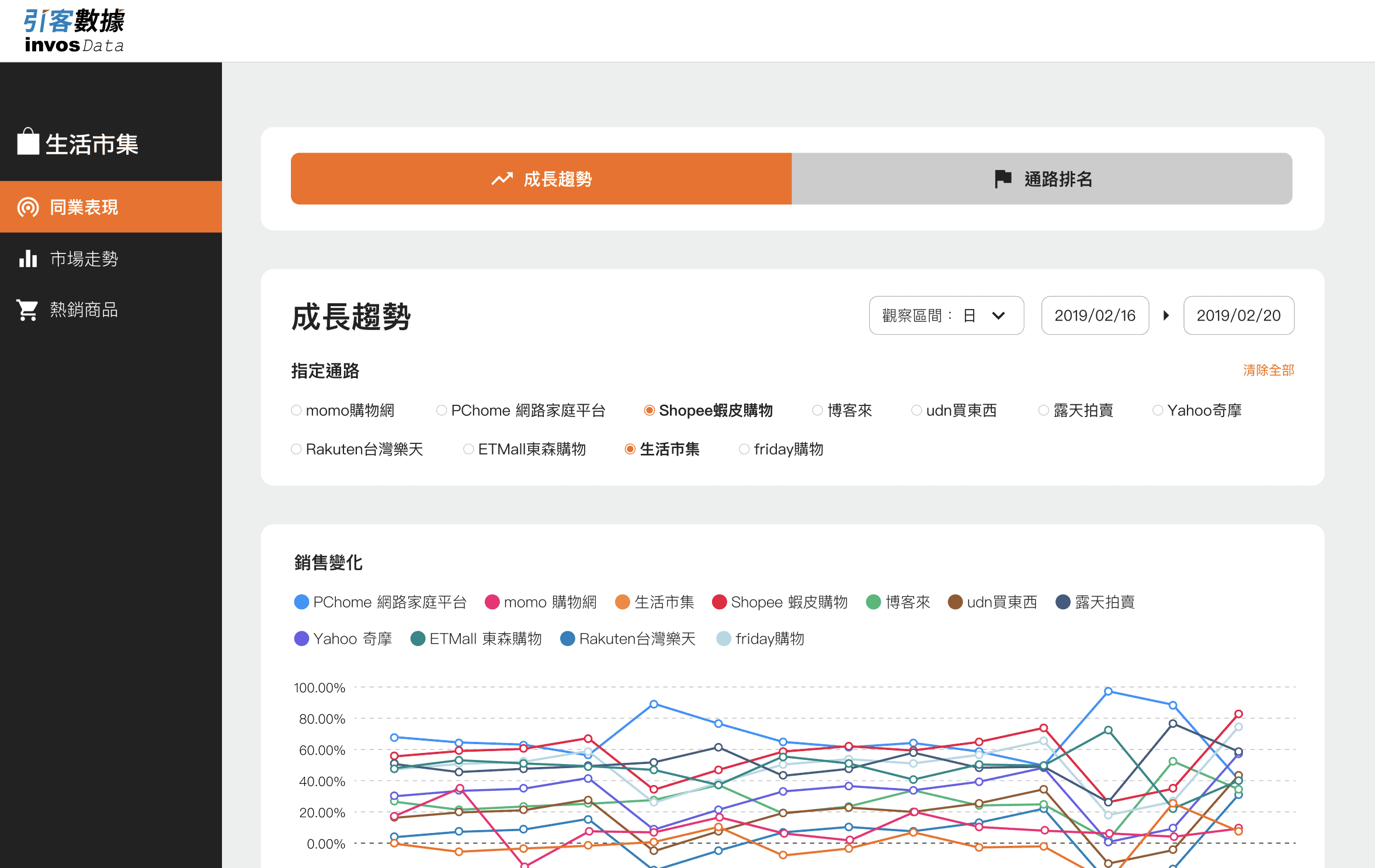
確立「先篩選再觀測」的操作邏輯,將篩選動作集中在控制台,下方則按照需求呈現圖表,當時客戶需求是了解與競品間表現差異,希望了解在特定時段的趨勢/通路/商品表現;因此將趨勢/通路排行透過tagSelect切換,銷售額等指標則透過市場份額的長條圖來呈現,通路則透過多選方式做選擇
但很快第一版交付後就遇到很多問題,需要觀測的通路/品項/領域不斷增加,現行排列方式無法滿足需求;且由於資料量過大系統反應速度慢,又無法對圖表結果/篩選範圍做進一步操作,導致每次操作都要重新設定,耗時又繁瑣;因此在上線一個月後,決定針對以上痛點做介面及流程優化。
第二版優化
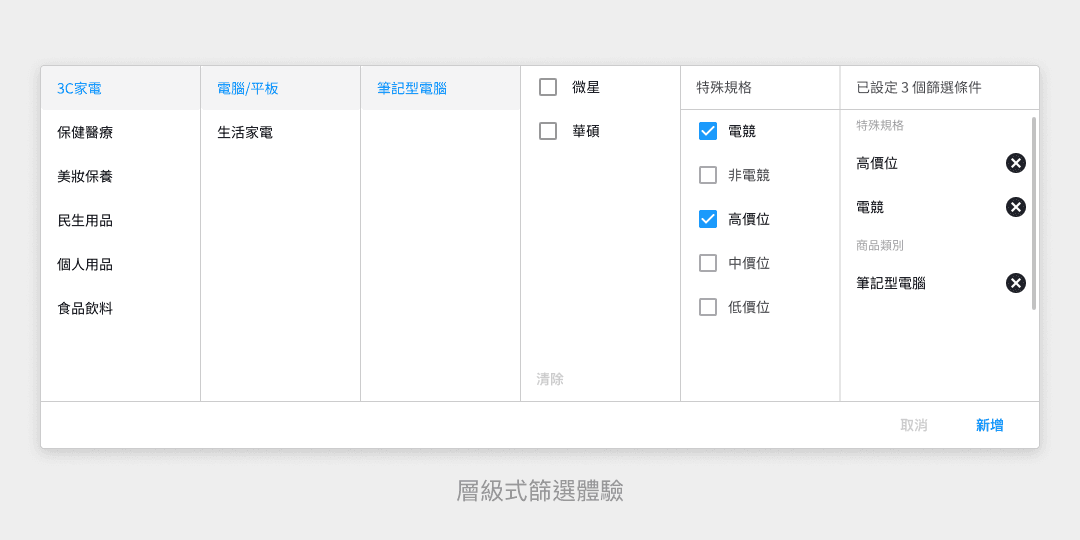
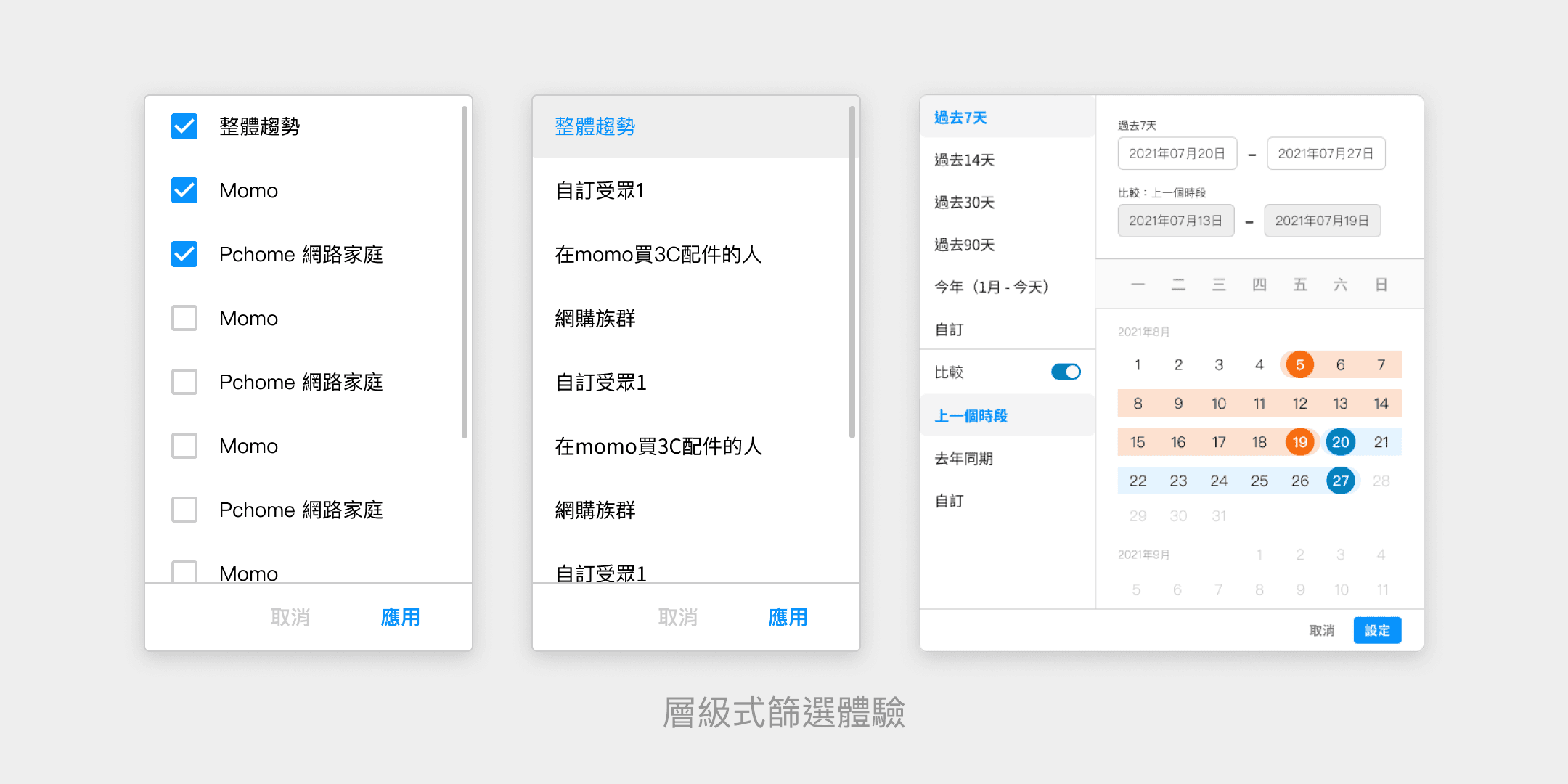
層級式篩選體驗:確定觀測範圍
user在觀測市場時,習慣由廣到深的觀測思路,從品類看到規格,從通路別看到具體通路,從中發現潛在的商機及風險。因此在規劃第二版控制台時,改為下拉選單+層級式架構,將架構分成大中小品牌,確保不同行業的user都能共用組件來滿足不同的觀測需求。
應對複雜情境的控制台:確定觀測範圍
為了讓user進到模組就能執行大部分篩選的動作。將主要的controller固定在最上面,下方區塊則著重在呈現內容,同時在下方區塊提供微調選項保留彈性,而不用每次都需要回到最上面的controller;而常見的六大觀測指標如銷售額,以tag Select呈現,便於user隨時切換。
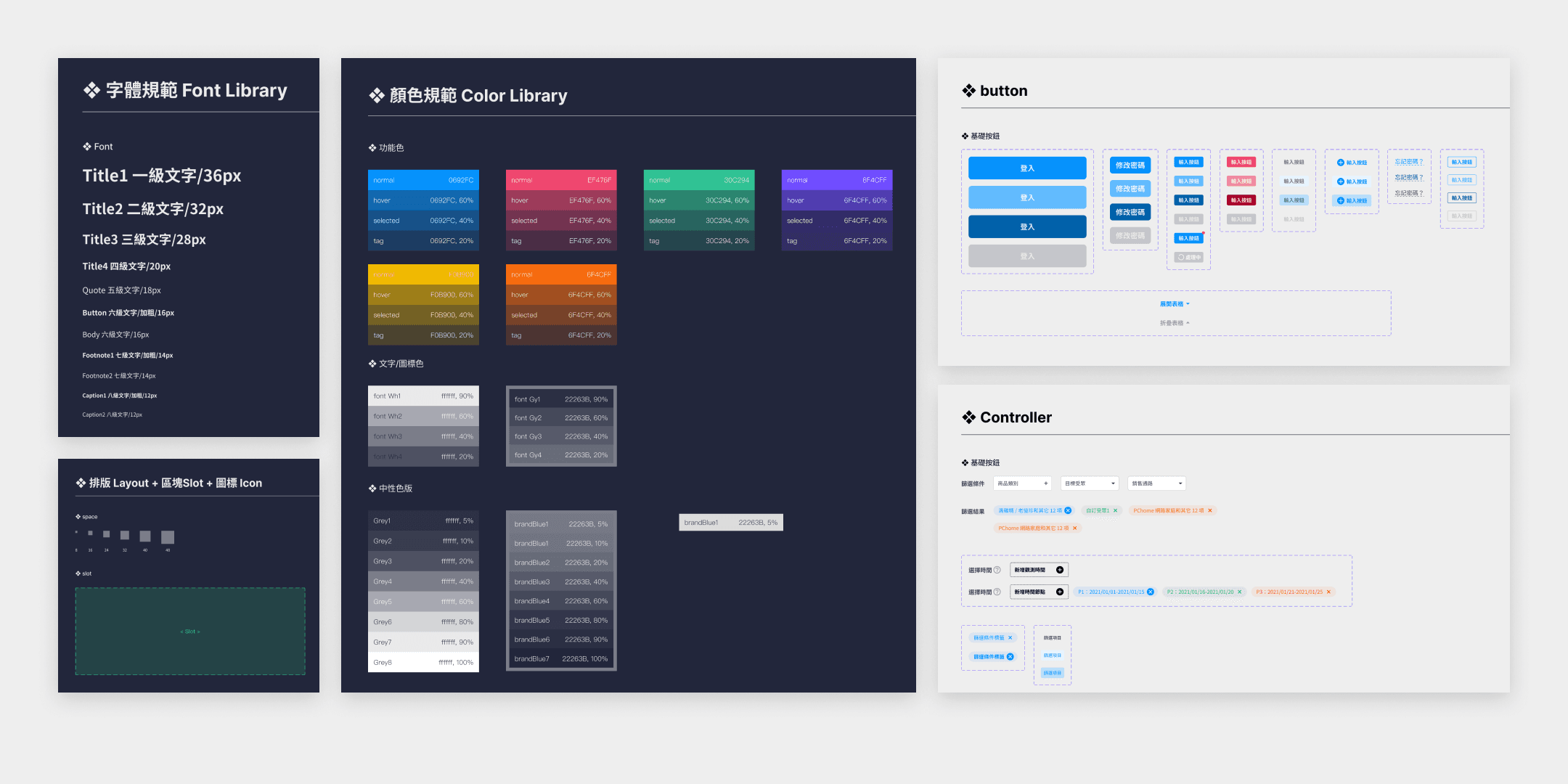
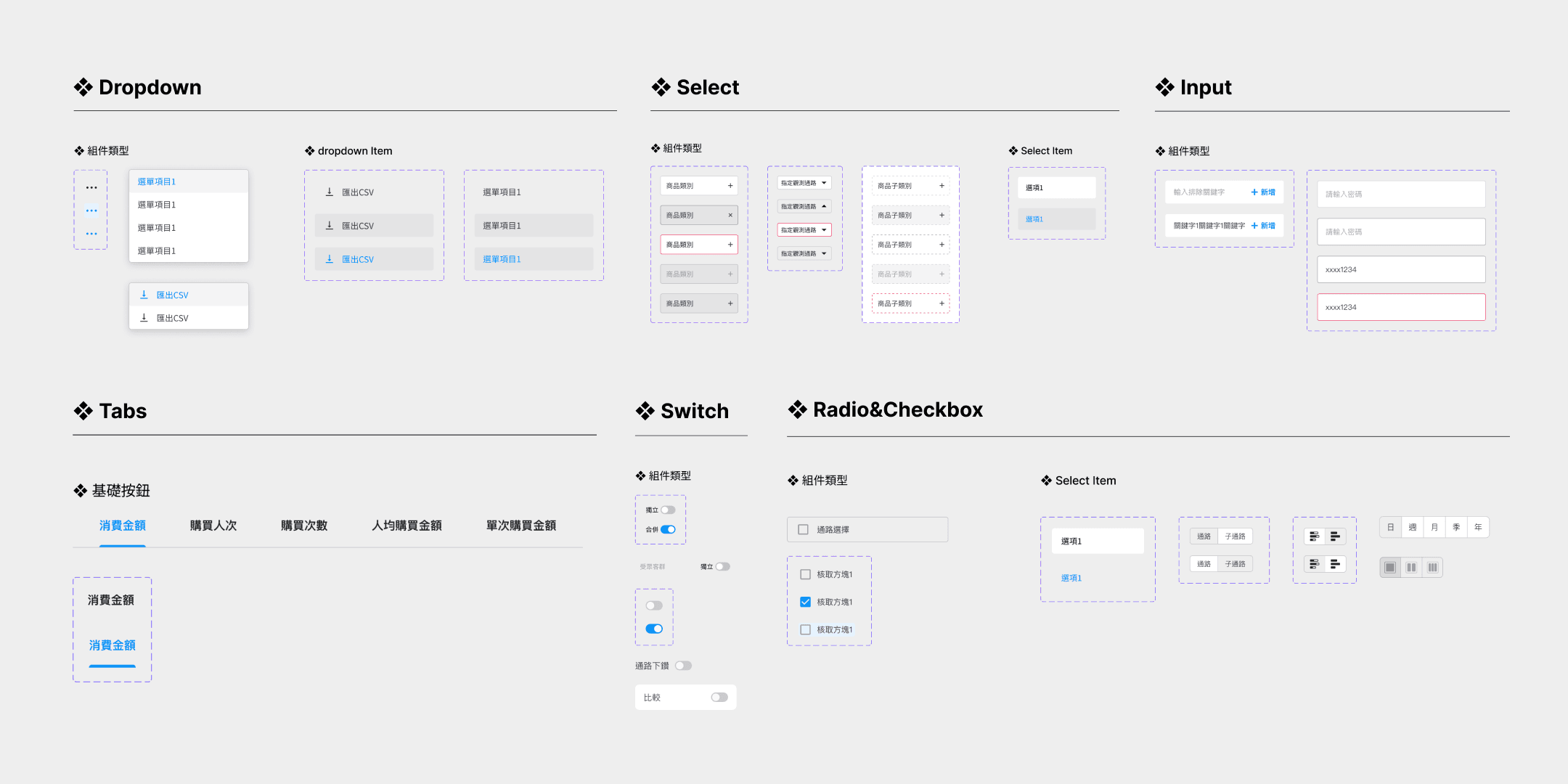
建立Design System確保操作介面一致性
隨著功能模組的增加,由於缺乏統一規範,各模組開始出現體驗不一致,工程端有大量重複組件等問題。因此除了字體顏色等基本規範外,也訂定各組件、各模組間的操作邏輯及規範,確保大多數時間工程端有可重複使用的組件,而不用每次都重新開發新的組件。
10
專案成果
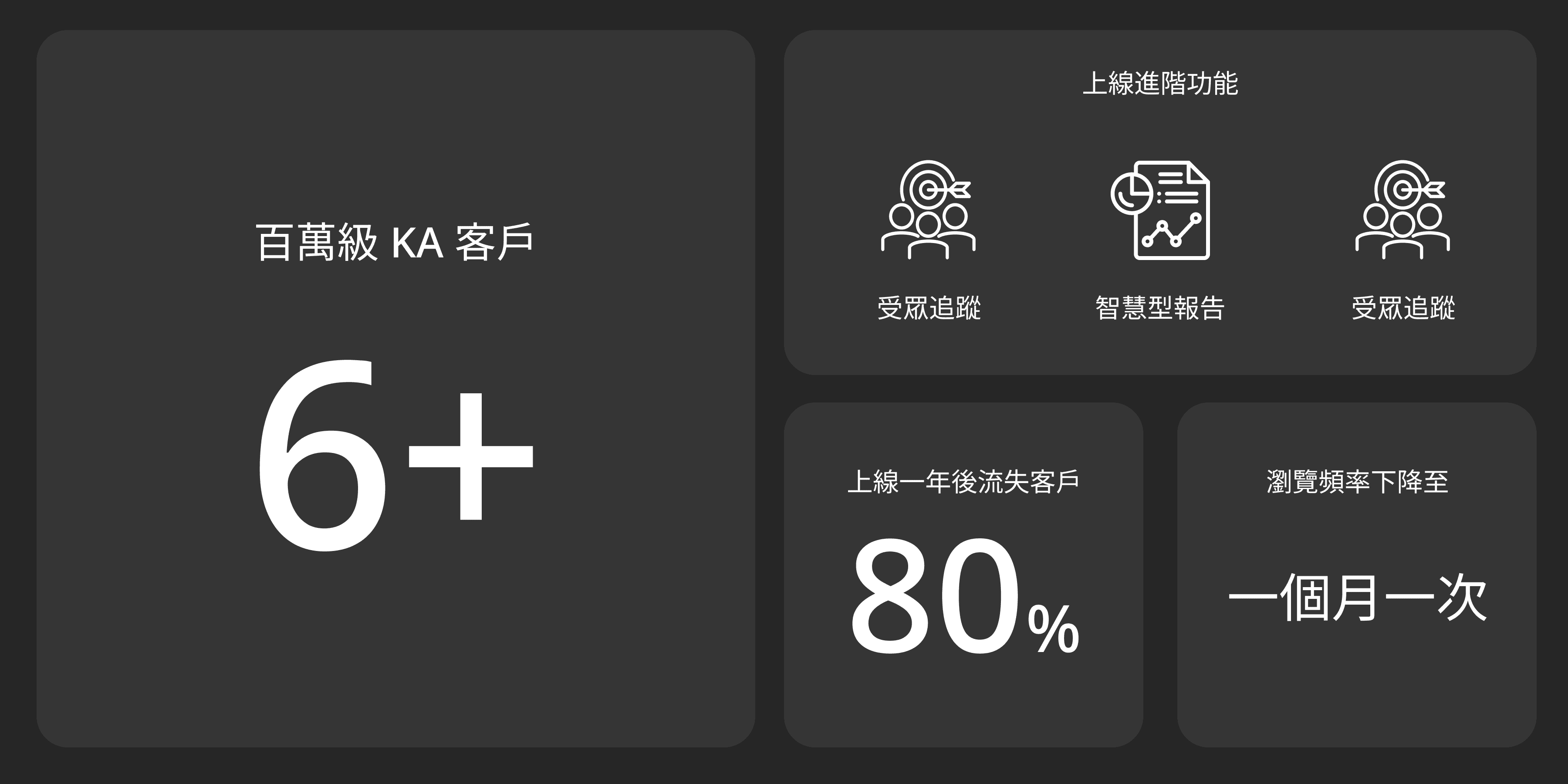
上線半年內,成功簽約6家百萬級客戶,系統圖表也被整合到客戶的月報中。後續上線受眾追蹤、智慧型報告等進階功能希望建立品牌壁壘。但上線一年後第一批系統客戶流失近八成,平均使用頻率從一週一次下降至一個月一次,從數據後台很難直接獲取沒有續約的原因,B端客戶也很難直接接觸。
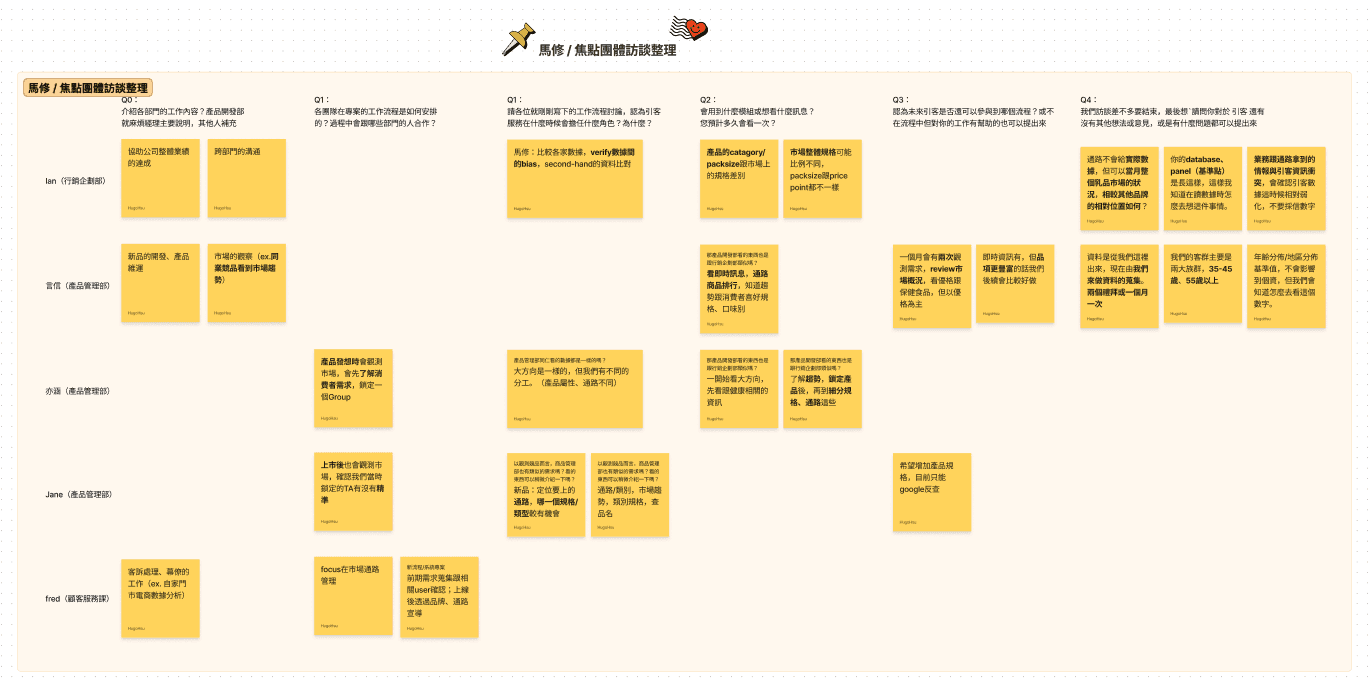
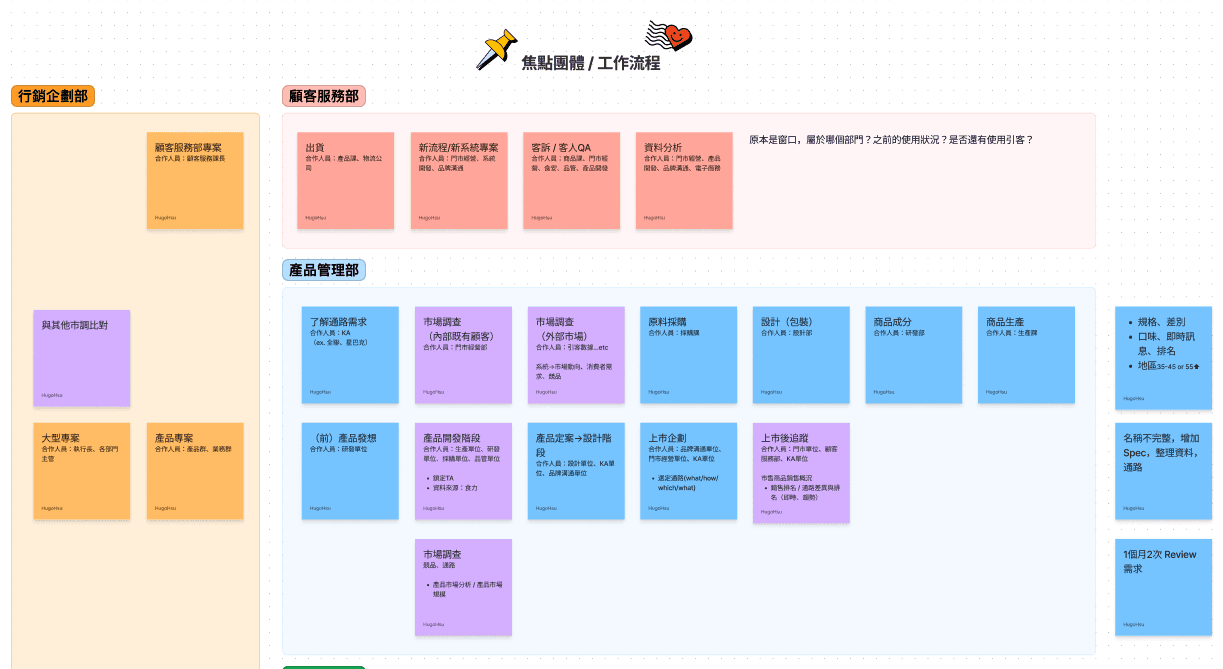
團隊決定針對合約即將到期的客戶進行用戶訪談,邀約到的客戶有馬修嚴選、統一乳業。由於B端客戶決策者跟實際用戶不一定是同一個,因此本次訪談主要以實際用戶為主,希望了解客戶的日常工作流程及數據對其工作的影響,採用用戶訪談及焦點小組兩種方式進行,共進行五場訪談。
訪談獲取的關鍵資訊及後續優化方向
客戶皆有製作月報/季報的需求,引客的數據可以幫助他們更好的分析現象
客戶可以感受到引客在介面方面的用心,操作非常人性化直覺,但數據有時會跟他們的認知有落差,不確定是否可信
受眾追蹤,圖表下探等進階功能操作邏輯較複雜,上手門檻較高。但有充足的教學後可以順利使用,不過出來的結果也跟他們認知的市場趨勢不同
數據後台有協助客戶發現市場對規格需求的轉化,幫助他們提前做決策佈局
介面、功能滿意度較高,但數據準確性滿意度很低,進而影響整體滿意度偏低
雖然功能跟介面有滿足客戶需求,但數據跟客戶認知落差較大,很難取得信任
經歷市場反饋及用戶訪談,可以確認市場對該產品是有需求的,所提供的功能及載體也確實幫助到客戶的工作,也有多名用戶表達對我們介面操作的喜愛,但數據後台的核心依然是數據,在客戶對數據準確性存疑的前提下,很難說服客戶繼續續約。
11
反思與學習
這是一個非常緊湊且忙碌的一年,團隊中的每位成員都為了這個產品非常努力,產出了很多很棒的成果,雖然經常需要跟交付時程賽跑,也有很多掙扎跟取捨。每個項目在啟動時,都需要整個團隊一起學習相關knowhow,討論什麼樣的方式可以讓user更有效率的操作?該如何準備用戶訪談才能獲取我們需要的資訊?雖然後來由於公司方向的調整,停止銷售系統改為維運及內部使用,但這一年半的時間確實成功驗證了市場需求,也讓整個團隊對數據及市場觀測有進一步的認識。
Get in Touch
hugohsu0401@gmail.com
© Hugo Hsu 2023 Copyright. All Rights Reserved.