發票存摺 - 任務商城優化
專案期間
擔任角色
Visual Design
UI & UX Design
負責項目
功能流程規劃、設計完稿、工程交付、用戶研究
負責產品
發票存摺App
02
專案概覽
01 團隊目標
資訊架構及畫面介面及流程的重新調整,增加重點內容曝光,減少執行任務及兌換商品的斷點。
02 角色與產出
在這個專案,我與產品經理和三位工程師密切合作,我負責整個UI/UX設計流程與產出。從定義問題到交付最終視覺設計給工程團隊,及B端的用戶訪談及報告產出
03 專案挑戰
貿然改動功能架構可能造成用戶的流失;且既有工程架構較複雜,調整上存在諸多限制。
04 專案成果與影響
專案已進入工程開發階段,待後續追蹤成效
03
專案背景
發票存摺是台灣用戶數最多的發票對獎app之一,每月活躍用戶破百萬,但金幣商城頁面作為盈利導向的功能,該頁面在近幾年並沒有進行根本性的優化及調整。
幾次問卷調查收集用戶反饋,對User實際使用習慣逐漸明朗,從數據面也發現金幣商城在部分指標上都不如預期,因此為了因應App未來的商模需求,針對現有的功能及介面做重新梳理,並針對痛點及商業考量進行介面功能的重新規劃。
04
設計流程
01 了解問題及用戶痛點
藉由問卷調查,了解User實際使用狀況,及過程中遇到的問題。
02 定義問題及目標
整理問卷反饋並收斂目標為「解決金幣兌換商品閉環的斷點」及「重要資訊曝光」
03 發想解決方案
針對User在領取金幣、兌換獎品流程中產生的斷點提出優化方案。
04 實驗驗證想法
上線後追蹤這三個指標:提升任務頁PV、UU/週 曝光任務總數點擊率
05
了解問題及
用戶痛點
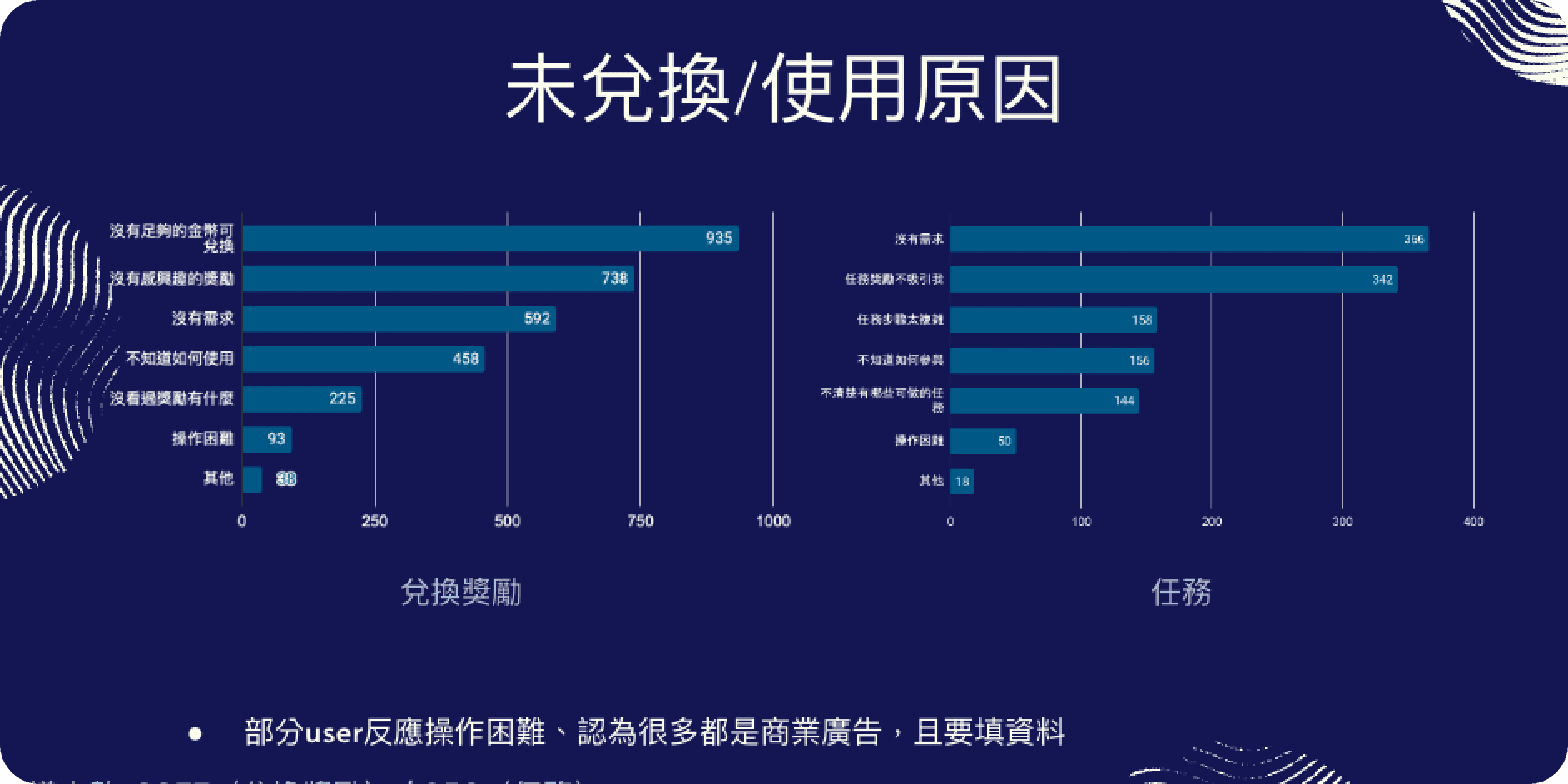
為了更好的了解user實際使用狀況,以及對各個功能的滿意度及想法。2022年8月份,在App內發布「主功能問卷」,共回收 7,000 份問券,有效問卷共 5,000 份。
初步觀察發現認為金幣商城體驗偏困難的User比重較高,往下探索可觀察到:超過三成User不知道App內有任務商城功能,知道有任務商城的User其中有三成因為沒有足夠金幣而沒有兌換過商品。也有反饋提到「不知道金幣/in幣是什麼」、「任務執行步驟複雜執行難度高」、「不知道要去哪裡找兌換過的商品/執行中的任務」;交叉分析後發現45-65歲以上iOS用戶及Android整體 NPS Score較低,介面設計上未來可以多顧慮到年長者的操作體驗(ex. 大字體體驗...);另外Android兌換獎勵比例較iOS更高,但金幣任務商城/執行任務的參與度較低;初步推測Android用戶更容易被獎勵吸引。
05
定義問題
透過問卷調查,我們了解到任務商城功能對User來說使用是困難的,任務引導不明確/部分功能操作動線不連貫/部分欄位的資訊意義不明...等問題也會影響到User執行任務的轉換率。在內部團隊幾次會議對焦問題後,將目標定為以下兩個方向:
從問卷及後台可發現,發票存摺的受眾群在執行任務及兌換商品的意願是偏高的,但又容易因執行步驟複雜、認列機制不及時、兌換商品多樣性較低等多重因素,造成User容易在執行任務的過程中流失。
增加重要資訊曝光
過去任務商城頁開發的一些功能,隨著App不斷發展,其重要性跟使用情境都有大幅變動,因此在團隊決定投注資源調整任務商城頁後,也對資訊架構做重新整理,首先將利用率較低的資訊簡化或刪除,並且針對現有版面重新調整,在不影響操作體驗的前提下,曝光更多資訊。
06
建立假設
為了達到「提升任務頁PV、UU/週 曝光15%、提升任務總數點擊率20%」這三個觀測指標,結合「解決金幣兌換商品閉環中的斷點」、「增加重要資訊曝光」兩個目標,團隊採用Sprint的方式每兩週推進產品開發,避免產品迭代範圍太大失焦,並且可以快速驗證想法及調整方向。
目標與挑戰
我們的目標
透過任務商城頁在資訊架構及畫面介面及流程的重新調整,增加任務商品內容曝光,重新排列部分內容的呈現方式,減少執行任務及兌換商品的斷點,並觀測特定指標來驗證改版成效。
挑戰與限制
由於現行機制存在已久,用戶都養成習慣了,貿然改動功能架構可能造成用戶的流失;且既有工程架構較複雜,畫面機制上存在不少的限制。
05
設計產出
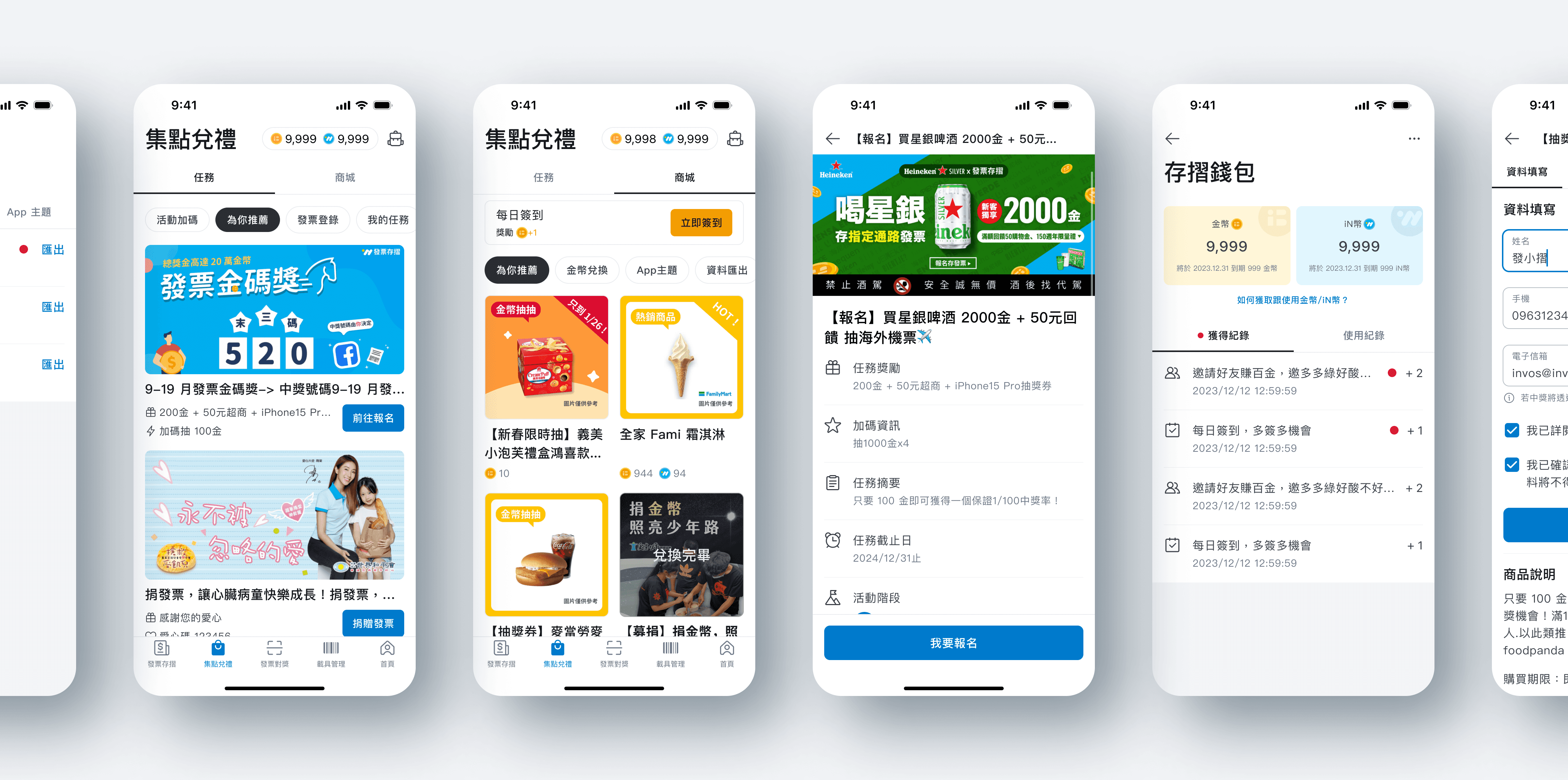
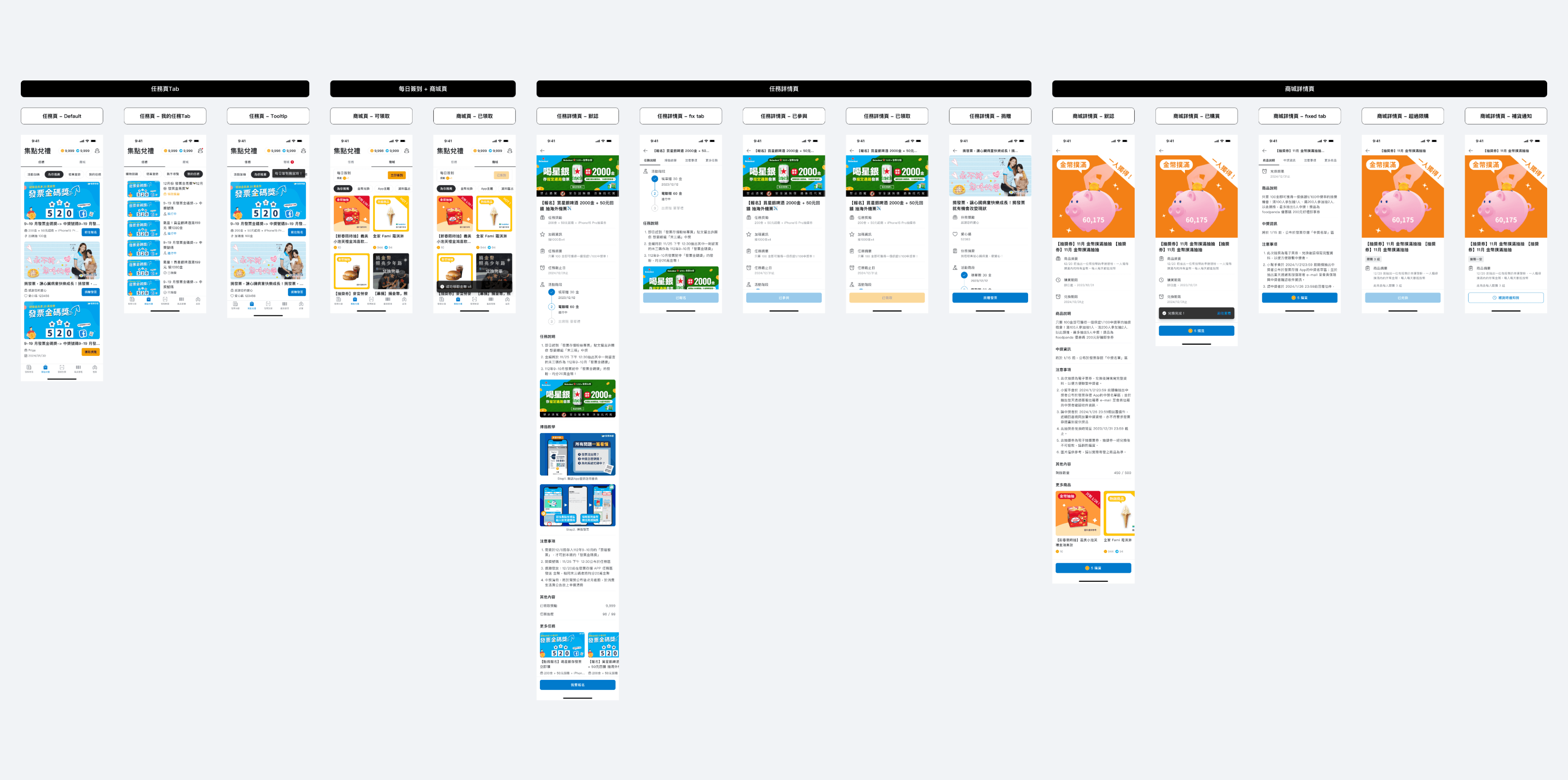
這裡是我們在第一版主要上線的功能以及後續的優化:
第一版上線
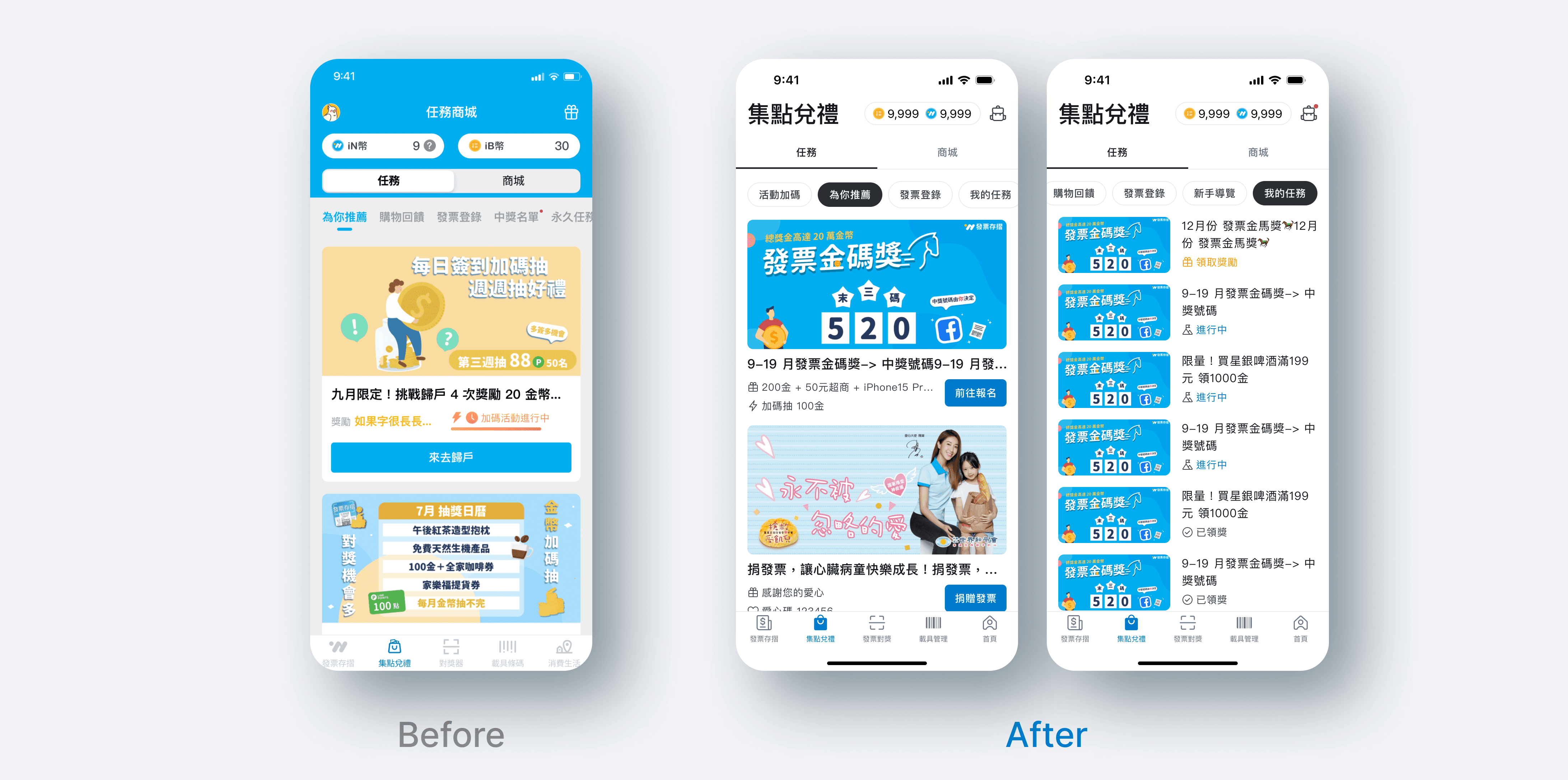
首要任務是確保任務及商城頁能曝光更多重要資訊,帶動整體點擊率的提升。
任務列表頁 / 架構調整
在Navigation Bar上將原本佔據一欄的金幣欄位縮小至右上角;定位不明確的禮物盒調整為背包icon,名稱改為「我的物品」;任務卡片調整排版,縮小Button,加入截止日期,同時增加「我的任務」Tag供User確認參與中的任務進度
任務詳情頁 / 易用性體驗
任務詳情頁優化的部分,從問卷反饋可發現任務雖仍吸引到用戶,但由於執行步驟複雜,相關指示教學不明確,導致User在執行任務過程中容易受挫而放棄任務甚至給予負面評價,因此加入「任務摘要、圖文搭配的任務說明、發票認列教學」等有助於User理解或執行任務的元素到詳情頁;並加入Segmented Control提供快速切換內容區塊,避免內容瀏覽時間過長流失用戶。
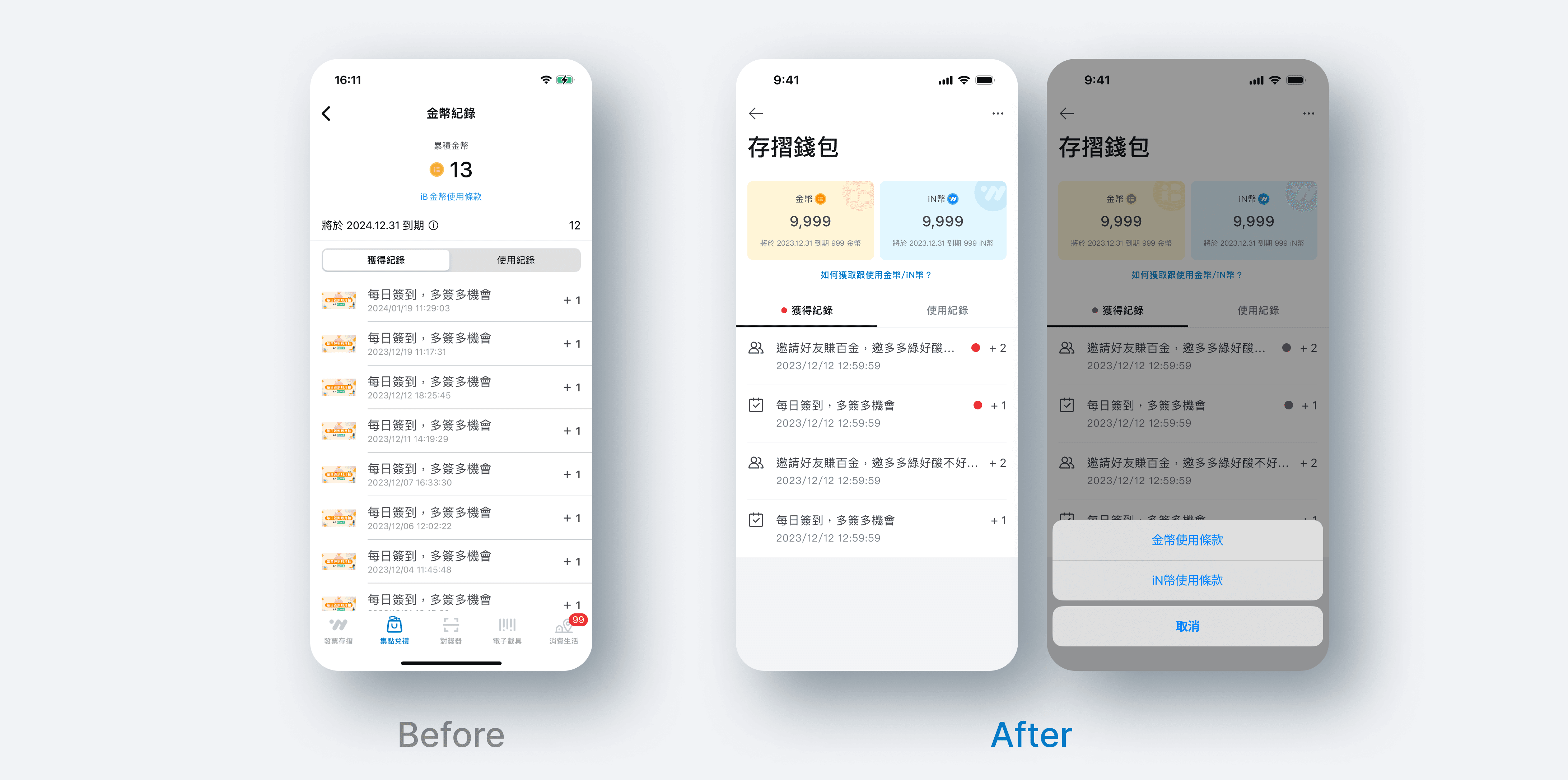
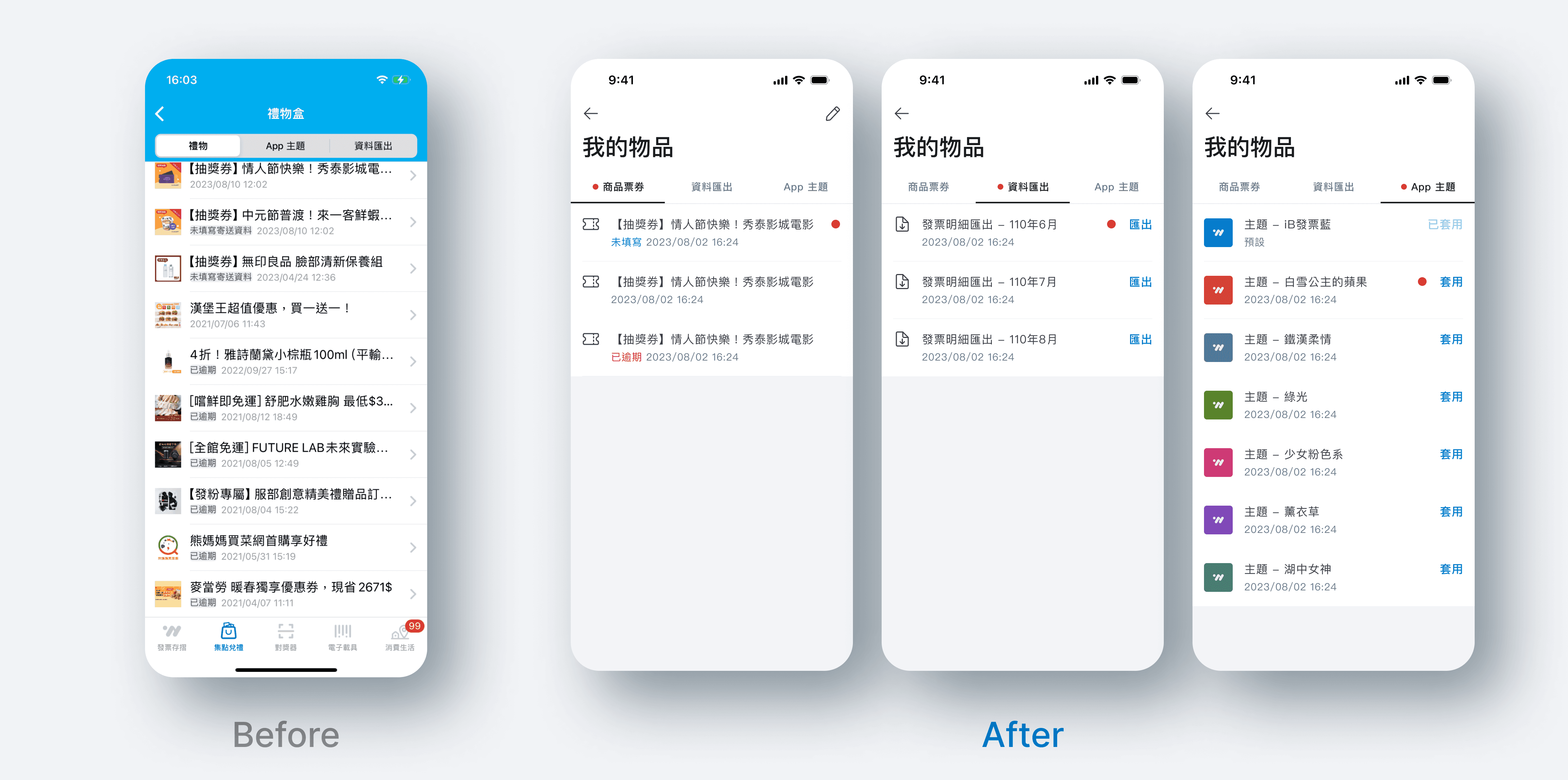
我的物品 / 概念重整
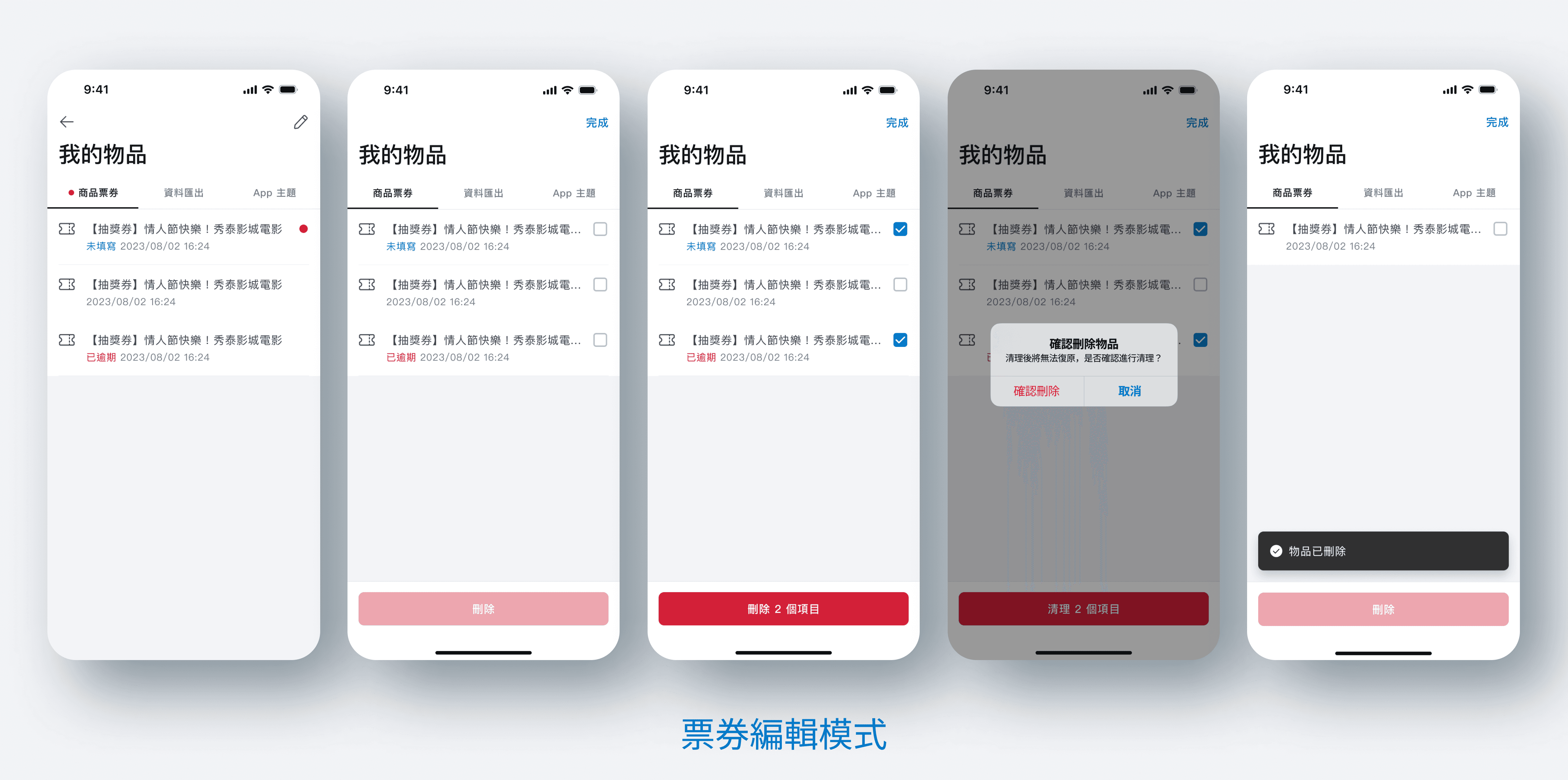
禮物盒內頁UI還維持在幾年前的版本,這次也隨著版本優化一併處理。禮物盒形象與用戶已擁有的物品形象不一致,容易造成混淆,經內部團隊討論後,將「禮物盒」改名為「我的物品」,禮物盒改成背包icon來強調是用戶已擁有的物品;也有用戶反饋禮物盒內存在大量已逾期的任務,一旦資訊變多就很難找到自己要找的資訊,這一版也加入編輯模式供User刪除逾期資料。
每日簽到搬家
每日簽到一直是發票存摺轉換率最高的任務,很多用戶會為了獲得金幣而每日進App完成任務;但後台數據也顯示,順序越後面的任務其轉換率呈指數級下降,而任務轉換率又直接與營收掛鉤。因此每日任務版位重新調整勢在必行,初步規劃是將其做成單獨功能版位,增加後續延伸功能的彈性;同時為了增加商城頁曝光,第一版嘗試將每日簽到搬遷到商城頁,觀察是否可協助提升商城頁的總瀏覽量及轉換率。
Get in Touch
hugohsu0401@gmail.com
© Hugo Hsu 2023 Copyright. All Rights Reserved.